Создание бекапа
clickhouse-client --password *** --database=dashboard --query="SELECT * FROM dashboard.records FORMAT CSV" > ~/records.csv
Развернуть из бекапа
clickhouse-client --password *** --database=dashboard --query="insert into dashboard.records FORMAT CSV" < records.csv
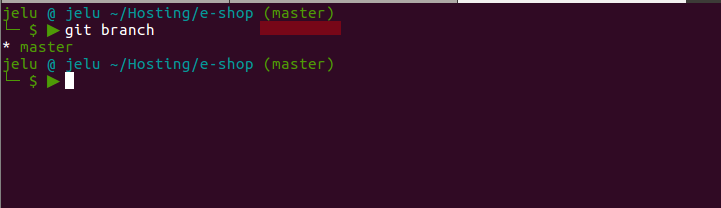
Очень удобно, когда в консоле сразу выводится ветка git, в которой работаешь:

Чтобы в Linux добавить отображение, откройте фаил .bashrc, который лежит в корне домашней папки
nano ~/.bashrc
и в самый конец добавьте строки:
PS1='\[\033[0;32m\]\[\033[0m\033[0;32m\]\u\[\033[0;36m\] @ \[\033[0;36m\]\h \w\[\033[0;32m\]$(__git_ps1)\n\[\033[0;32m\]└─\[\033[0m\033[0;32m\] \$\[\033[0m\033[0;32m\] ▶\[\033[0m\] '
сохраните и перезапустите консоль, теперь у вас отображается ветка + консоль стилизована
Во время разработки, мы часто используем COOKIE для хранения важной информации, такой как токены авторизации, разные ключи и т. д. Но даже в самых защищенных системах, из-за человеческого фактора, можно допустить возможность выполнения XSS-атак, что может привести к утечке важных данных.
Классическая атака, когда через XSS похищается токен авторизации и потом злоумышленник может войти в систему. Для этих целей, в современных браузерах существует защита: атрибут httponly — который указывает, что cookie с таким атрибутом нельзя передавать скриптовому языку, например Javascript.
В html5 убрали атрибут type у тэга script. Теперь что ваш код был валидным нужно убрать его из кода. В Битриксе библиотека скриптов генерируется автоматом и нет настроек которые бы позволили убрать этот атрибут в административной панеле.

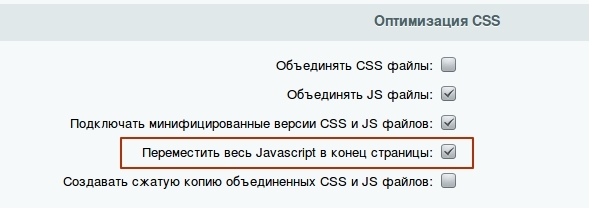
В Битрикс есть полезная опция, перенос всех javascript в конец страницы, которая позволяет ускорить отображение важного контента. Это является одной из рекомендаций PageSpeed Insights

Но бывают ситуации, когда перенос скриптов бывает лишним, например вставленная карта сайта или html5shiv, который подгружается для старых браузеров Internet Explorer.
Так вот, если вам нужно запретить перенос скрипта, добавьте ему аттрибут data-skip-moving="true"
<!--[if lt IE 9]> <script data-skip-moving="true" src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script> <![endif]-->
Начиная с jquery 1.9 была удалена поддержка $.browser, из-за чего некоторые скрипты перестали функционировать. Для исправления этой ошибки добавьте в свои скрипты следующий код:
jQuery.browser = {};
jQuery.browser.mozilla=/mozilla/.test(navigator.userAgent.toLowerCase())&&!/webkit/.test(navigator.userAgent.toLowerCase());
jQuery.browser.webkit=/webkit/.test(navigator.userAgent.toLowerCase());
jQuery.browser.opera=/opera/.test(navigator.userAgent.toLowerCase());
jQuery.browser.msie=/msie/.test(navigator.userAgent.toLowerCase());
Его можно вынести в отдельный фаил и подключить сразу после jquery.
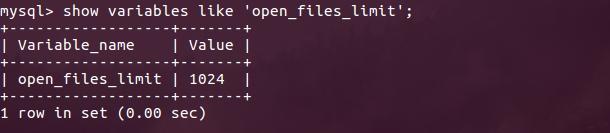
Если у вас возникает проблема «Error in accept: Too many open files» в вашей базе данных, Mysql или MariaDB, то вы наверно пытались увеличить в конфиге параметр open_files_limit, но вот не задача, после перезагрузки сервера, параметр остается фиксированным — 1024.

Обрабатывая информацию, собирая ее из разных источников, например с сайта поставщика, мы часто сталкиваемся с тем, что нам надо ее привести в достойный вид, удалив лишние пробелы.
Долгие годы разработчики просили возможность сортировать по цене, там где используется несколько валют. Ведь система позволяет одни цены на товары хранить в рублях, другие в евро и т. д. Это удобно, учитывая, что многие поставщики дают цены в валюте, то проще сохранить ее сразу в валюте и потом, на выходе отдавать в рублях, на текущий курс.
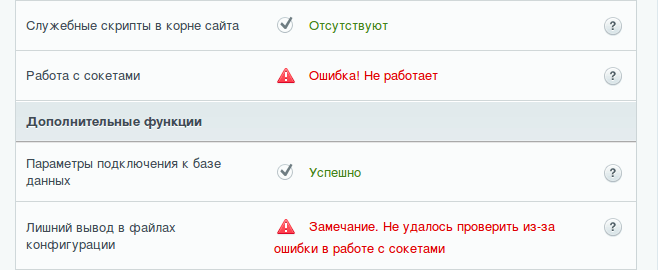
Во время тестирования сайта, выскакивает следующая ошибка:
Работа с сокетами (check_socket): Fail